Sin imágenes, la mayoría de los sitios web se verían como interminables bloques de texto. Para capturar la atención del visitante son indispensables las imágenes de alta calidad. La mayoría de los usuarios de sitios de WordPress terminan subiendo y usando imágenes que no están optimizadas para la web, lo que puede causar más daño que bien.
Entonces, comencemos a entender...
¿Por qué optimizar tus imágenes para Wordpress?
Tu sitio se cargará más rápido
Un sitio de carga lenta crea una experiencia de usuario decepcionante. Esto nos lleva a
tasas de rebote más altas
y un menor tiempo de cada visita a tu sitio en general.
Tu sitio ocupará menos espacio en el servidor
Puedes quitarle ese peso de más a tu sitio web y tener un sitio más liviano y de mayor rendimiento.
Mejorará tu posicionamiento en los buscadores
A Google y a otros motores de búsqueda no le gustan los sitios web de carga lenta.
Al optimizar tus imágenes
mejorará tu rendimiento al igual que tu posicionamiento.
Con imágenes optimizadas, Google rastreará y posicionará tus imágenes mucho más rápido también, lo que puede ser bueno para recibir
mayor tráfico.
¡Optimiza tus imágenes!
✨ Elige el formato de archivo correcto
Asegúrate de haber elegido el formato de archivo correcto. El formato de archivo que elijas
afectará su tamaño total
y la capacidad de optimizar la imagen.
Los dos tipos de imágenes más comunes son JPEG y PNG.
-JPEG
se usan comúnmente para fotografías e imágenes generales.
-PNG
se utilizan para vectores, logotipos, capturas de pantalla e imágenes más pequeñas. Querrás usarlos con menos frecuencia ya que tienen un tamaño de archivo más grande.
✨ Comprime tus imágenes
Con una compresión mínima, obtendrás con un tamaño de archivo grande, pero una imagen de mayor calidad.
Con un alto nivel de compresión, el tamaño de la imagen será muy pequeño, pero la calidad de la imagen se verá afectada.
Tu objetivo debe ser
encontrar un balance ideal
entre el tamaño del archivo y el nivel de compresión que usas.
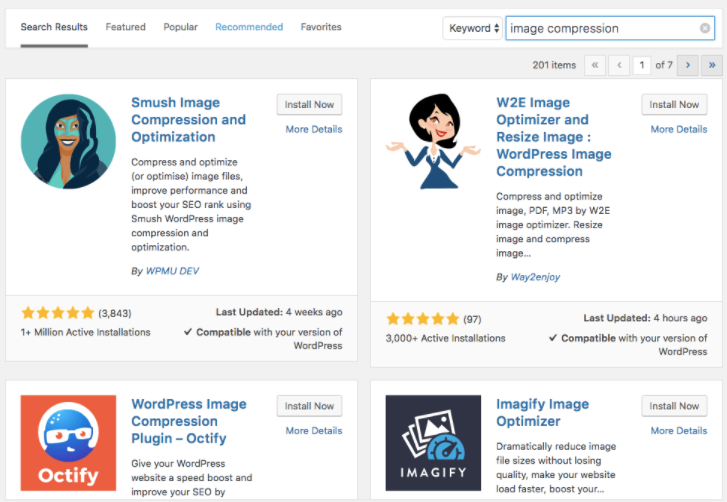
Aquí te mostramos algunas herramientas para optimizar imágenes de
WordPress que puedes utilizar para comprimir tus imágenes sin afectar la calidad.
⚙️ Las herramientas para escritorio
te ofrecen más control sobre tu configuración de optimización y las más populares son:
-Adobe Photoshop:
tiene su propia herramienta integrada de compresión de imágenes que optimiza las imágenes para la web.
-Gimp:
Una alternativa gratuita a Photoshop que tiene una curva de aprendizaje grande pero también tiene optimización incorporada.
-Affinity Photo:
Esta es una alternativa más económica a Photoshop que tiene funciones integradas de compresión de imágenes.
-NET:
Un editor de fotos para usuarios de Windows que es una alternativa sólida a Photoshop e incluye compresión de imágenes.
⚙️ Las
herramientas automáticas
son una herramienta en línea que optimizan automáticamente tus fotos.
Algunas de las herramientas online más comunes son JPEGmimi y TinyPNG.
Con ambas, lo único que tienes que hacer es subir tus fotos y la herramienta se ejecutará y descargarás tus fotos optimizadas.
O si prefiere ejecutar un software en tu computadora puedes utilizar
ImageOptim, OptiPNG y Trimage.
✨ Cambia el tamaño de las imágenes para una visualización óptima
Ajusta las dimensiones de tu imagen antes de subirlas.
De esa forma tendrás que lidiar con una imagen más pequeña desde el principio.
Por ejemplo, supongamos que necesitas una imagen de 400 × 400 píxeles, pero en su lugar, cargas una imagen de 4000 × 4000 píxeles y haces que tu tema de WordPress reduzca la imagen para mostrarla correctamente.
Esto no solo aumentará tu ancho de banda, sino que hará que tu foto cargue muy lentamente.
El mejor enfoque es tomar nota de las dimensiones de la imagen requeridas por tu tema y dimensionar tus imágenes acorde con este. Luego, pasa tu imagen por una herramienta de optimización y cárgala.
✨
Asegúrate de que las imágenes estén bien recortadas
WordPress tiene un editor de imágenes incorporado que te permite recortar tus imágenes desde tu escritorio.
Aunque esto puede ser útil, recomendamos recortar tus imágenes antes de optimizarlas y cargarlas.
Si te das cuenta de que
una imagen debe recortarse para ajustarse mejor a tu sitio,
elimina la imagen de tu sitio, recórtala y vuélvela a cargar.
Al realizar demasiadas ediciones dentro del escritorio, puedes terminar guardando múltiples versiones del mismo archivo. Esto aumenta la carga en tu servidor y el volumen total de tu sitio.
✨ Mejorar el SEO de la imagen
¿Sabías que puedes optimizar tus imágenes para ayudar a que tu sitio y tus imágenes se posicionen en los motores de búsqueda?
Optimizar tus imágenes acelerará tu sitio y mejorará tus posibilidades posicionamiento. Sin embargo, hay algunos pasos adicionales que puedes tomar para mejorar el SEO de tu imagen SEO.
🔍 Optimiza el título de la imagen:
el texto del título de la imagen aparecerá cuando un lector pase el puntero sobre tu imagen. No es muy importante para el SEO, pero este pequeño truco puede mejorar la experiencia del usuario.El texto alternativo de tu imagen le dará a Google un indicador de lo que trata tu página.
Si tienes varias imágenes en tu página, entonces la primera imagen debería incluir tu palabra clave objetivo. Cada imagen que le sigue debería usar una variación de esa frase, sin dejar de ser relevante para la imagen.
🔍 Agrega etiqueta TL:
el texto alternativo de tu imagen le dará a Google un indicador de lo que trata tu página.
Si tienes varias imágenes en tu página, entonces la primera imagen debería incluir tu palabra clave objetivo. Cada imagen que le sigue debería usar una variación de esa frase, sin dejar de ser relevante para la imagen.
🔍
Dale un nombre apropiado a tu archivo de imagen:
el nombre de archivo de tu imagen puede ayudarte a posicionarte en la búsqueda de imágenes de Google, que puede ser una buena fuente de tráfico adicional.
En lugar de tener un nombre de archivo sin sentido, cámbialo a algo que incluya tu palabra clave objetivo o refleje de qué se trata la imagen.
Antes de subir la imagen a WordPress dedica un tiempo a considerar cuál nombre sería apropiado para esa imagen.
Finalmente, si usas varias palabras en tu nombre de archivo, asegúrate de estar usando un guion entre las palabras, ya que Google las leerá como un espacio. De lo contrario, las palabras estarán juntas y tu nombre de archivo no será legible.